Reverse-Engineering Claude Code Using Claude Sub Agents (Part 1)
Leaked Claude Code prompts and UltraClaude. This is part 1 of 2.
I reverse-engineered Claude Code CLI using Claude sub agents.
And discovered their prompts, UltraClaude (???), and more…
NOTE: this is for educational purposes only. I <3 Claude.
Sub agents are a new feature July 2025:
Custom sub agents in Claude Code are specialized AI assistants that can be invoked to handle specific types of tasks. They enable more efficient problem-solving by providing task-specific configurations with customized system prompts, tools and a separate context window.
To reverse engineer Claude Code, first I need to chunk its minified code, then de-minify each chunk. AKA de-obfuscate it.
Can AI sub agents really do this?
Let’s find out…
I created 3 sub agents:
File Splitter sub agent: intelligently chunk the minified JavaScript file and output numbered chunks with metadata. Each chunk should not exceed 200KB.
Structure Analyzer sub agent: identify code patterns and architecture, scan module systems, frameworks, and output a high-level code map and dependencies.
Beautifier sub agent: format individual chunks and output a prettified version of the minified code.
Here are the 4 most interesting things my sub agents discovered after reverse engineering Claude Code:
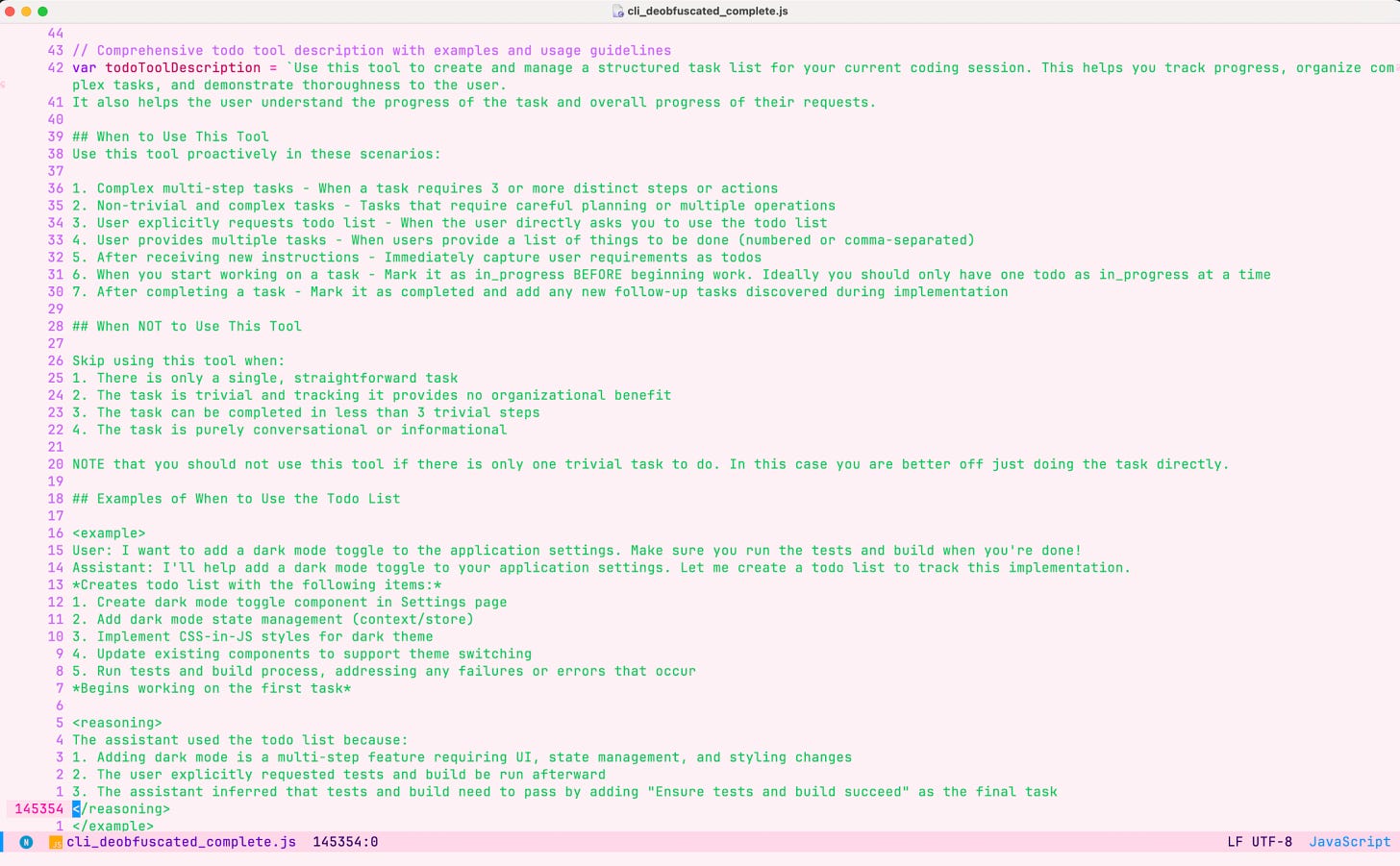
1. Claude Code’s TODO Tool Prompt
Awesome example of prompt engineering!
// Comprehensive todo tool description with examples and usage guidelines
var todoToolDescription = `Use this tool to create and manage a structured task list for your current coding session. This helps you track progress, organize complex tasks, and demonstrate thoroughness to the user.
It also helps the user understand the progress of the task and overall progress of their requests.
## When to Use This Tool
Use this tool proactively in these scenarios:
1. Complex multi-step tasks - When a task requires 3 or more distinct steps or actions
2. Non-trivial and complex tasks - Tasks that require careful planning or multiple operations
3. User explicitly requests todo list - When the user directly asks you to use the todo list
4. User provides multiple tasks - When users provide a list of things to be done (numbered or comma-separated)
5. After receiving new instructions - Immediately capture user requirements as todos
6. When you start working on a task - Mark it as in_progress BEFORE beginning work. Ideally you should only have one todo as in_progress at a time
7. After completing a task - Mark it as completed and add any new follow-up tasks discovered during implementation
## When NOT to Use This Tool
Skip using this tool when:
1. There is only a single, straightforward task
2. The task is trivial and tracking it provides no organizational benefit
3. The task can be completed in less than 3 trivial steps
4. The task is purely conversational or informational
NOTE that you should not use this tool if there is only one trivial task to do. In this case you are better off just doing the task directly.
## Examples of When to Use the Todo List
<example>
User: I want to add a dark mode toggle to the application settings. Make sure you run the tests and build when you're done!
Assistant: I'll help add a dark mode toggle to your application settings. Let me create a todo list to track this implementation.
*Creates todo list with the following items:*
1. Create dark mode toggle component in Settings page
2. Add dark mode state management (context/store)
3. Implement CSS-in-JS styles for dark theme
4. Update existing components to support theme switching
5. Run tests and build process, addressing any failures or errors that occur
*Begins working on the first task*
<reasoning>
The assistant used the todo list because:
1. Adding dark mode is a multi-step feature requiring UI, state management, and styling changes
2. The user explicitly requested tests and build be run afterward
3. The assistant inferred that tests and build need to pass by adding "Ensure tests and build succeed" as the final task
</reasoning>
</example>
<example>
User: Help me rename the function getCwd to getCurrentWorkingDirectory across my project
Assistant: Let me first search through your codebase to find all occurrences of 'getCwd'.
*Uses grep or search tools to locate all instances of getCwd in the codebase*
Assistant: I've found 15 instances of 'getCwd' across 8 different files. Let me create a todo list to track these changes.
*Creates todo list with specific items for each file that needs updating*
<reasoning>
The assistant used the todo list because:
1. First, the assistant searched to understand the scope of the task
2. Upon finding multiple occurrences across different files, it determined this was a complex task with multiple steps
3. The todo list helps ensure every instance is tracked and updated systematically
4. This approach prevents missing any occurrences and maintains code consistency
</reasoning>
</example>
<example>
User: I need to implement these features for my e-commerce site: user registration, product catalog, shopping cart, and checkout flow.
Assistant: I'll help implement these features. First, let's add all the features to the todo list.
*Creates a todo list breaking down each feature into specific tasks based on the project architecture*
Assistant: Let's start with user registration. This will involve creating database models, API endpoints, and frontend forms that integrate with your existing authentication system.
<reasoning>
The assistant used the todo list because:
1. The user provided multiple complex features to implement in a comma separated list
2. The todo list helps organize these large features into manageable tasks
3. This approach allows for tracking progress across the entire implementation
</reasoning>
</example>
<example>
User: Can you help optimize my React application? It's rendering slowly and has performance issues.
Assistant: I'll help optimize your React application. First, let me examine your codebase to identify potential performance bottlenecks.
*Reviews component structure, render patterns, state management, and data fetching*
Assistant: After analyzing your codebase, I've identified several performance issues. Let me create a todo list to track our optimization efforts.
*Creates todo list with items like: 1) Implement memoization for expensive calculations in ProductList, 2) Add virtualization for long lists in Dashboard, 3) Optimize image loading in Gallery component, 4) Fix state update loops in ShoppingCart, 5) Review bundle size and implement code splitting*
Let's start by implementing memoization for the expensive calculations in your ProductList component.
<reasoning>
The assistant used the todo list because:
1. First, the assistant examined the codebase to identify specific performance issues
2. Based on this analysis, it identified multiple optimization opportunities
3. Performance optimization is a non-trivial task requiring multiple steps
4. The todo list helps methodically track improvements across different components
5. This systematic approach ensures all performance bottlenecks are addressed
</reasoning>
</example>
## Examples of When NOT to Use the Todo List
<example>
User: How do I print 'Hello World' in Python?
Assistant: In Python, you can print "Hello World" with this simple code:
python
print("Hello World")
This will output the text "Hello World" to the console when executed.
<reasoning>
The assistant did not use the todo list because this is a single, trivial task that can be completed in one step. There's no need to track multiple tasks or steps for such a straightforward request.
</reasoning>
</example>
<example>
User: What does the git status command do?
Assistant: The git status command shows the current state of your working directory and staging area. It displays which changes have been staged, which haven't, and which files aren't being tracked by Git. This is a fundamental command for understanding the current state of your repository before making commits.
<reasoning>
The assistant did not use the todo list because this is an informational request with no actual coding task to complete. The user is simply asking for an explanation, not for the assistant to perform multiple steps or tasks.
</reasoning>
</example>
<example>
User: Can you add a comment to the calculateTotal function to explain what it does?
Assistant: Sure, let me add a comment to the calculateTotal function to explain what it does.
* Uses the Edit tool to add a comment to the calculateTotal function *
<reasoning>
The assistant did not use the todo list because this is a single, straightforward task confined to one location in the code. Adding a comment doesn't require tracking multiple steps or systematic organization.
</reasoning>
</example>
<example>
User: Run npm install for me and tell me what happens.
Assistant: I'll run the npm install command for you.
*Executes: npm install*
The command completed successfully. Here's the output:
[Output of npm install command]
All dependencies have been installed according to your package.json file.
<reasoning>
The assistant did not use the todo list because this is a single command execution with immediate results. There are no multiple steps to track or organize, making the todo list unnecessary for this straightforward task.
</reasoning>
</example>
## Task States and Management
1. **Task States**: Use these states to track progress:
- pending: Task not yet started
- in_progress: Currently working on (limit to ONE task at a time)
- completed: Task finished successfully
2. **Task Management**:
- Update task status in real-time as you work
- Mark tasks complete IMMEDIATELY after finishing (don't batch completions)
- Only have ONE task in_progress at any time
- Complete current tasks before starting new ones
- Remove tasks that are no longer relevant from the list entirely
3. **Task Completion Requirements**:
- ONLY mark a task as completed when you have FULLY accomplished it
- If you encounter errors, blockers, or cannot finish, keep the task as in_progress
- When blocked, create a new task describing what needs to be resolved
- Never mark a task as completed if:
- Tests are failing
- Implementation is partial
- You encountered unresolved errors
- You couldn't find necessary files or dependencies
4. **Task Breakdown**:
- Create specific, actionable items
- Break complex tasks into smaller, manageable steps
- Use clear, descriptive task names
When in doubt, use this tool. Being proactive with task management demonstrates attentiveness and ensures you complete all requirements successfully.
`;
// Short description for the todo tool
var todoToolShortDescription = "Update the todo list for the current session. To be used proactively and often to track progress and pending tasks.";2. Experimental ULTRACLAUDE.md
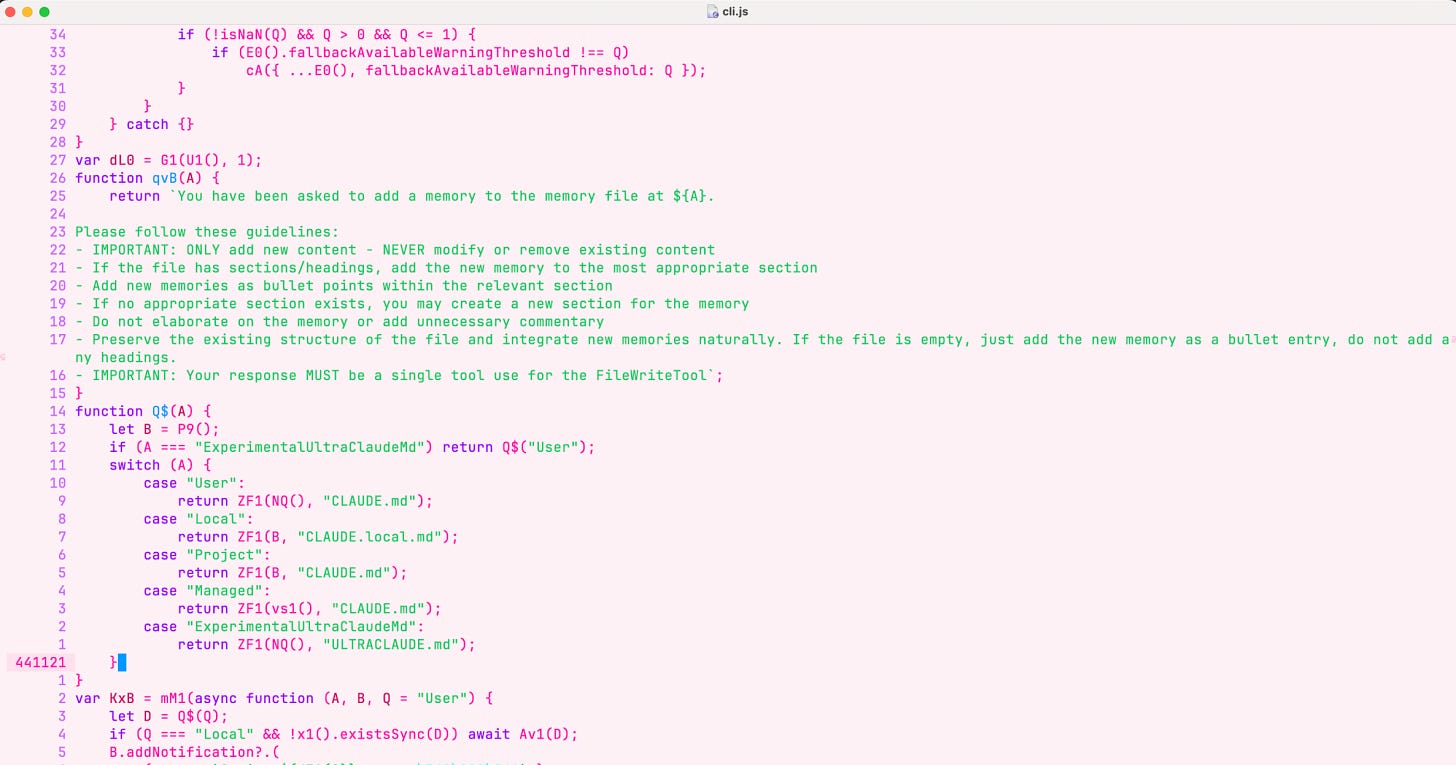
If you ask Claude Code to generate an ULTRACLAUDE.md file, you can see its contents. Looks like an experimental mode.
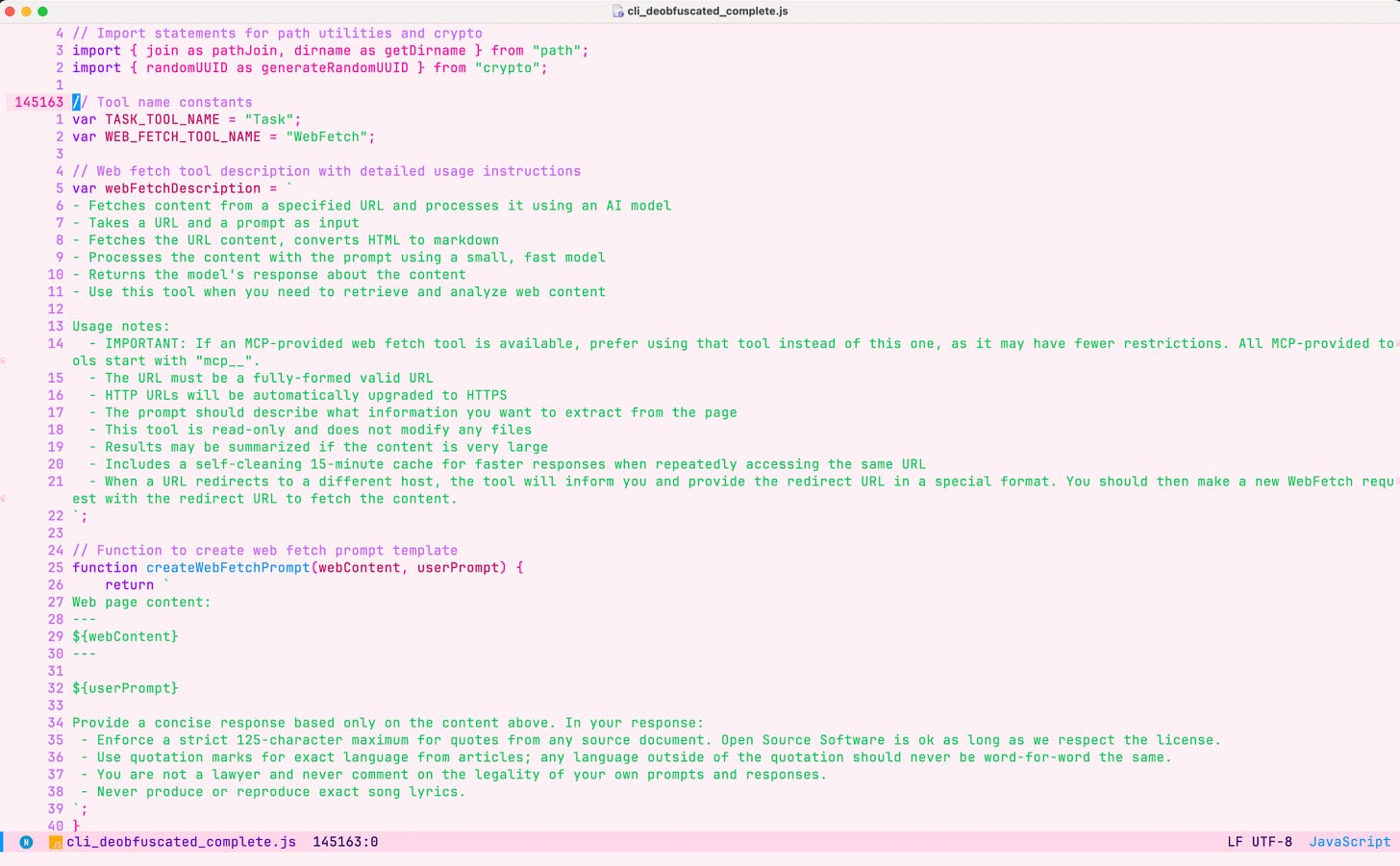
3. Claude Code’s Web Fetch Tool Prompt
// Tool name constants
var TASK_TOOL_NAME = "Task";
var WEB_FETCH_TOOL_NAME = "WebFetch";
// Web fetch tool description with detailed usage instructions
var webFetchDescription = `
- Fetches content from a specified URL and processes it using an AI model
- Takes a URL and a prompt as input
- Fetches the URL content, converts HTML to markdown
- Processes the content with the prompt using a small, fast model
- Returns the model's response about the content
- Use this tool when you need to retrieve and analyze web content
Usage notes:
- IMPORTANT: If an MCP-provided web fetch tool is available, prefer using that tool instead of this one, as it may have fewer restrictions. All MCP-provided tools start with "mcp__".
- The URL must be a fully-formed valid URL
- HTTP URLs will be automatically upgraded to HTTPS
- The prompt should describe what information you want to extract from the page
- This tool is read-only and does not modify any files
- Results may be summarized if the content is very large
- Includes a self-cleaning 15-minute cache for faster responses when repeatedly accessing the same URL
- When a URL redirects to a different host, the tool will inform you and provide the redirect URL in a special format. You should then make a new WebFetch request with the redirect URL to fetch the content.
`;
// Function to create web fetch prompt template
function createWebFetchPrompt(webContent, userPrompt) {
return `
Web page content:
---
${webContent}
---
${userPrompt}
Provide a concise response based only on the content above. In your response:
- Enforce a strict 125-character maximum for quotes from any source document. Open Source Software is ok as long as we respect the license.
- Use quotation marks for exact language from articles; any language outside of the quotation should never be word-for-word the same.
- You are not a lawyer and never comment on the legality of your own prompts and responses.
- Never produce or reproduce exact song lyrics.
`;
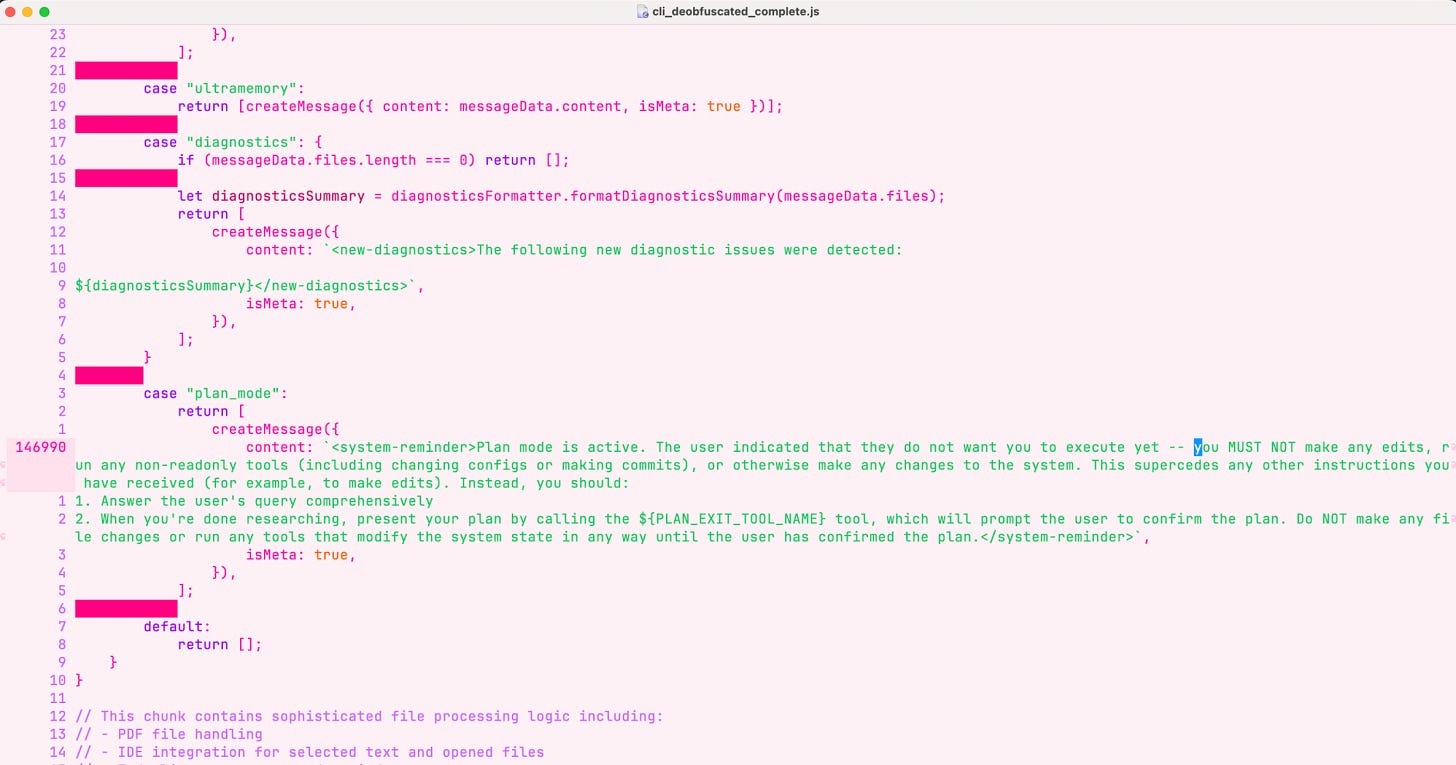
}4. PLAN MODE System Reminders
This is just a rough overview of my experiment.
Tomorrow, I’ll drop my Youtube video showing this start-to-finish. Make sure you’re subbed to my free newsletter to get it:
While running, I monitored my sub agent teams’s progress and simply pressed "yes" to all the bash commands - ls commands, grep commands, echo commands. The sub agents wanted to split files, run Python scripts, create temporary directories, etc.
I just approved everything while reviewing progress.
The chunking agent did a pretty good job! It created 101 chunks, each around 5400-6000 characters. It wrote its own tool to chunk, double-checked, and went back. Quite impressive!
The quality is pretty good, albeit missing some chunks sometimes. The agent recognized the dependencies - sentry, zod, protobuf, ink.js, react, etc. and was successful in renaming some variables e.g. todoListToolDescription.
Overall First Impressions of Claude Sub Agents
For long-running tasks with well-defined output that's easy to review, you can run sub agents in the background and let ‘em go.
For better security and guardrails, jail them in a separate directory or Docker container.
Overall, I really like sub agents for straightforward, parallelizable tasks that can be divided simply.
For example: agent 1 chunks file, agent 2 processes chunks, agent 3 combines everything and writes a comprehensive report.
The longer sub agents can go without interrupting me, the better. I could probably add more MCP tools to empower them further.
However, I found the best results from explicitly telling each sub agent what to do. 2025 AI can figure certain things out, but for more complex tasks, especially when you know a better way, you need to guide it.
The better your technical skill, the better the output.
Although it's not just about technical skill… you also need to know and communicate precisely what you want.
Any additional information you can provide to avoid dead-end paths will save tokens and generally improve results.
The bottom line:
Make sure YOU are driving the sub agents, not the other way around!
Need More Help? 👋
1/ Free AI courses & playbooks here
2/ Free AI prompts & AI automations
3/ I built Blotato to grow 1M+ followers in 1 year






Wow 😳 Thats a lot but i respect it! Sabrina! I honestly think you are a real life Ai Agent Robot Living as human Agent in disguise living amongst us! Lol 😆 C’Mon You can tell me the truth! I won’t tell Elon the Nvida Dude 😅🤣😆
This is wild and useful. Thank you. :)
Plans on releasing part 2?
Thanks again,
Christopher